目次
シミュレーターへのアイテム画像の反映の仕組み
シミュレーターに反映されている画像は、ボディ画像>パンツデザイン>シャツデザイン>ロゴデザイン>ストッキングデザイン>エンブレムデザイン>襟デザインの順に上から重なって描画されます。
描画のイメージ

描画される順番
- ボディ画像(一番下)
- パンツデザイン
- シャツデザイン
- ロゴデザイン
- ストッキングデザイン
- エンブレムデザイン
- 襟デザイン(一番上)
画像の準備
アイテムを切り分けるための画像(写真またはモデリング画像など)を用意します。
- 解像度が低いと切り分けがうまくできないことがあります。
- 前面と背面の縦横サイズが同じになるように作成してください。
- ボディ設定で設定した画像と同じサイズで作成をしてください。
- ボディ設定で設定した画像よりもアイテムのデザイン画像のサイズが大きくなってしまうと、見切れてしまいますのでご注意ください。
- 画像の背景は透明にしてください。

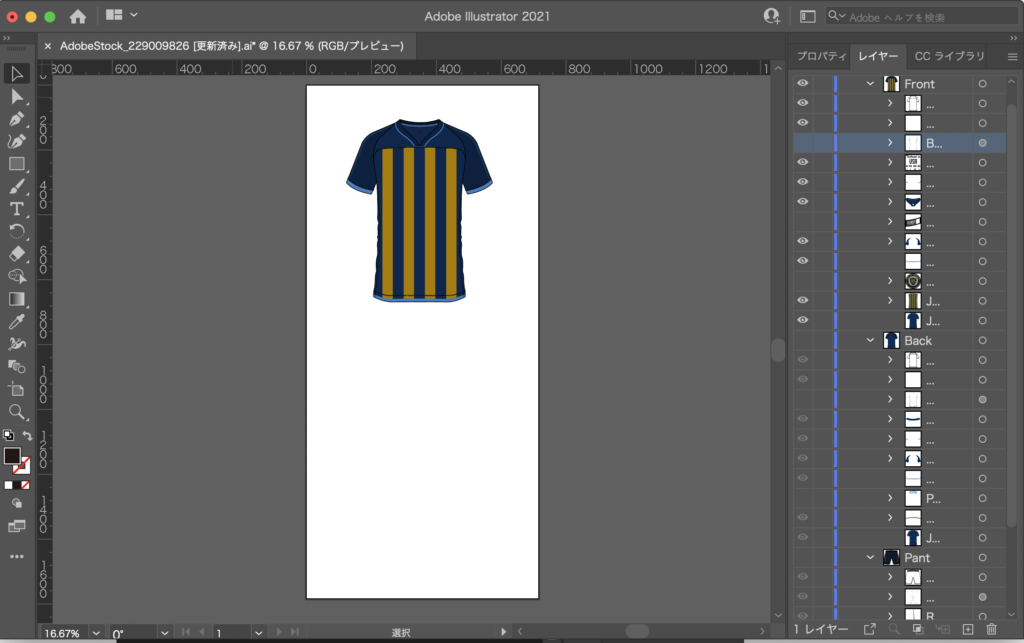
アイテムのカラーパーツごとに画像を作成する
Adobe Illustlator,Photoshopなどの画像編集ソフトを使って、アイテム及びカラーパーツを切り分けていきます。Illustlatorでは、カラーパーツごとにパスの表示・非表示を切り替え、画像を作成します。Photoshopでは、クイック選択ツール・カラー切り分けなどを使用して画像を作成します。
- 前面・背面それぞれで画像を作成してください。
シャツデザインの画像作成イメージ

シャツデザインのカラーパーツ画像作成イメージ
各カラーで使用するパーツを、別々に保存しておきます。背景は透過画像にしてください。背面も同様に画像を作成しておきます。

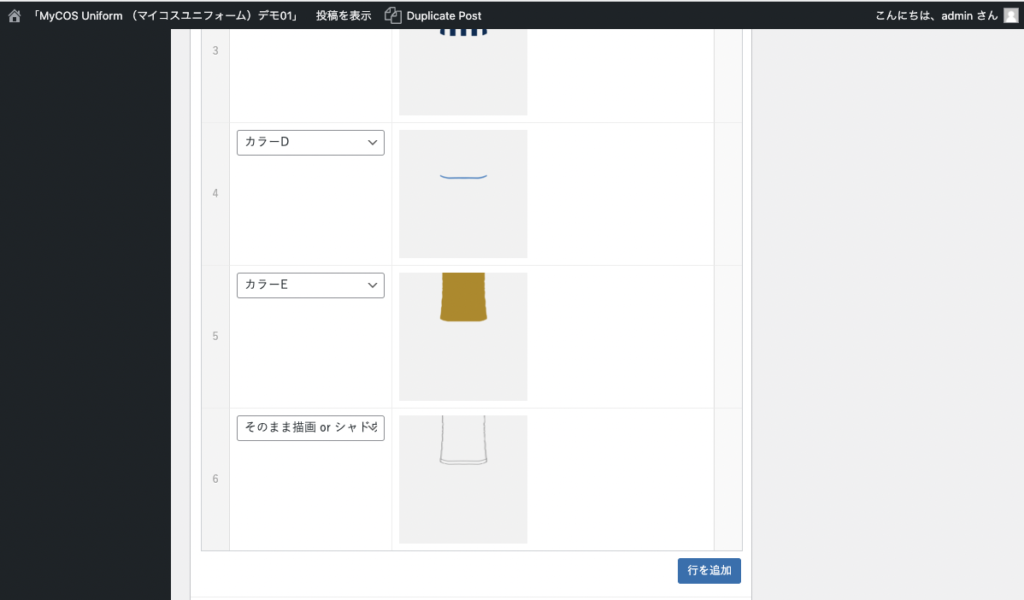
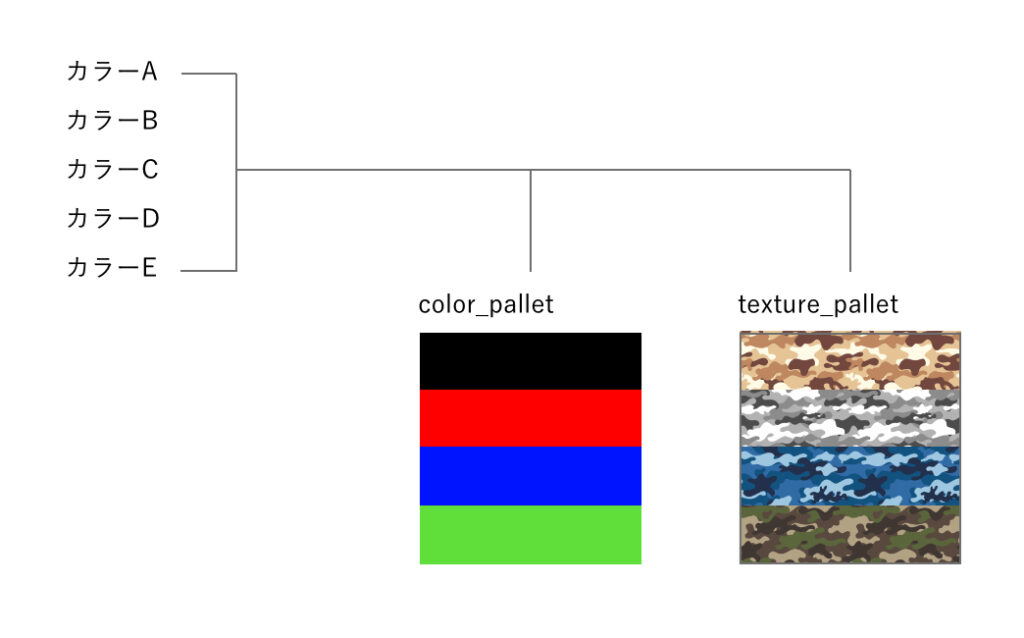
カラーA~Eの画像について
カラーA~Eに指定された画像は、カラーパレットに設定したカラーで、ベタ塗りで変更が可能になります。

そのまま描画 or シャドウの画像について
「そのままの描画 or シャドウ」に指定された画像は、登録した画像がそのままシミュレーターに反映されます。線や影を表現したい時に使用します。
管理画面での設定方法
- 画像種別で「カラーA~E」にカラーパーツ画像を設定。
- 線やシャドウ用の画像を「そのまま描画 or シャドウ 」で設定。
※画像は上に表示されているものが一番下に描画されます。そのまま描画 or シャドウの画像は、必ず一番最後の行に設定してください。